Azure FunctionsはVisual Studio 2017を利用することでローカル環境で開発することが可能です。
コンパイル済みの関数を展開できるため、C#スクリプトベースの関数よりも優れたパフォーマンスを得ることができるそうです。
前提条件
Visual Studio 2017
Azure Functionsをローカル開発するにはVisual Studio 2017のバージョン15.5以降が必要となります。新規インストールする方は問題ないかと思いますが、既にインストール済みでアップデートされていない方は、必要に応じてアップデートしてください。
エディションはコミュニティでも問題ありません。
新規インストールの方は以下URLよりダウンロードして下さい。

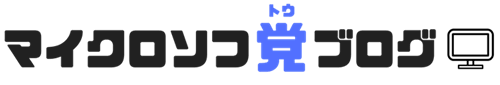
ワークロード
Azure Functionsの開発をするにはインストール時にAzure 開発のワークロードを含める必要があります。
インストール済みでワークロードに含めていない方はVisual Studio Installerを起動し、Azureの開発ワークロードを含めてください。
プロジェクトの作成~ローカル実行
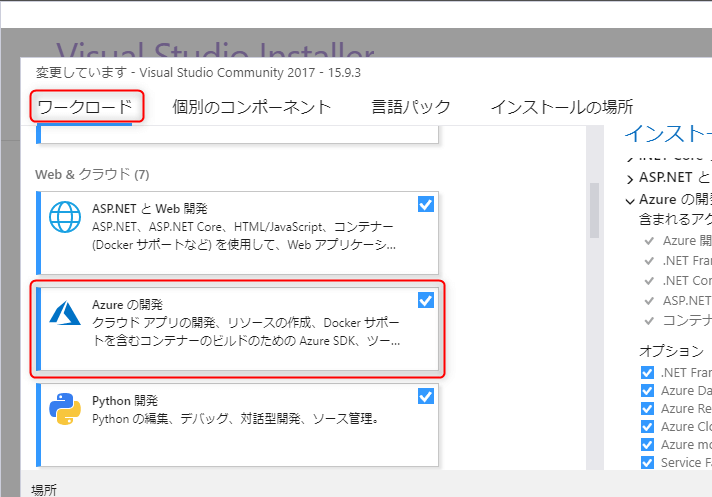
ファイルメニューの新規作成よりプロジェクトをクリックします。
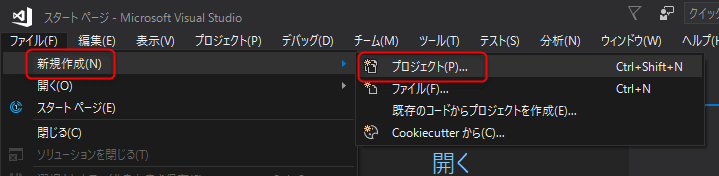
Cloud内のAzure Functionsを選択しOKをクリックします。
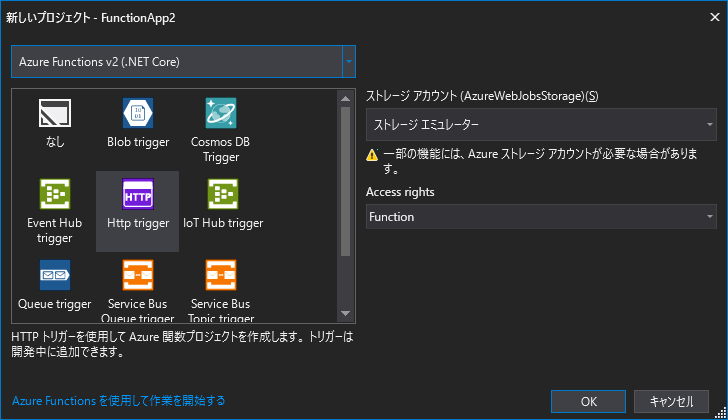
ここで各トリガーのテンプレートが選択できます。例としてHttp triggerを選択してOKをクリックします。
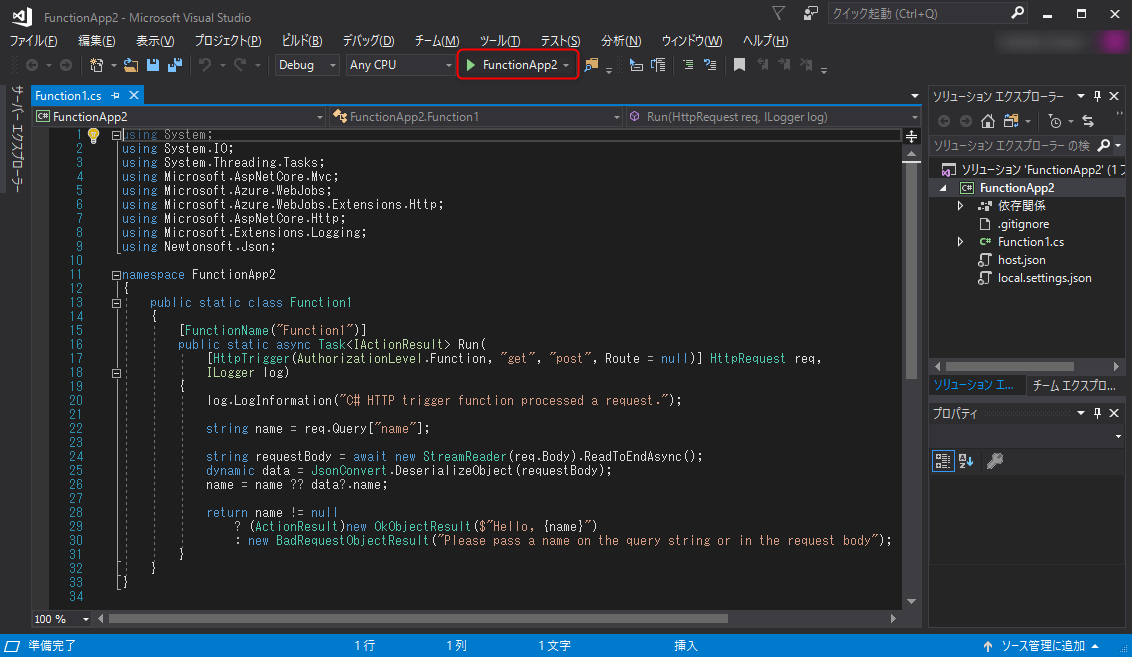
コードが自動で生成されました。とりあえずこのままデバッグの実行をしてみます。
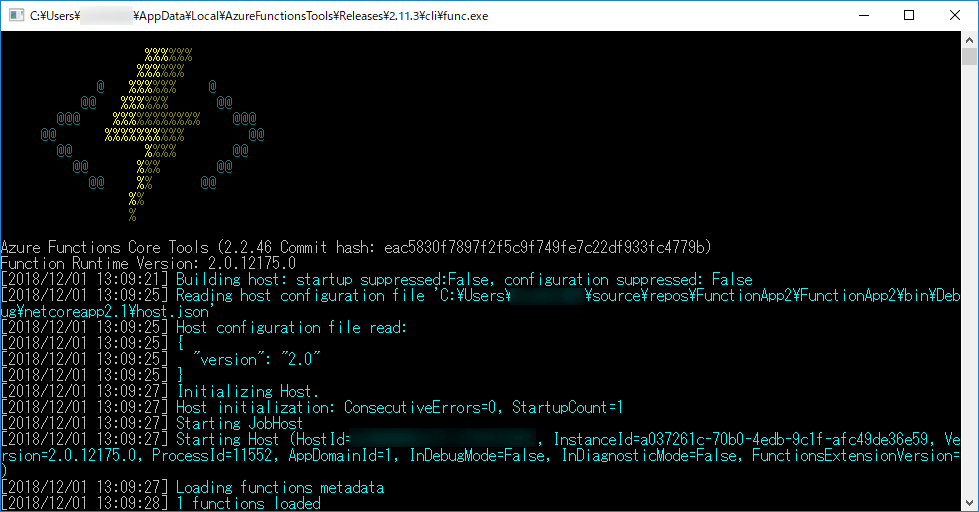
しばらく待つと以下のプロンプトが起動されます。
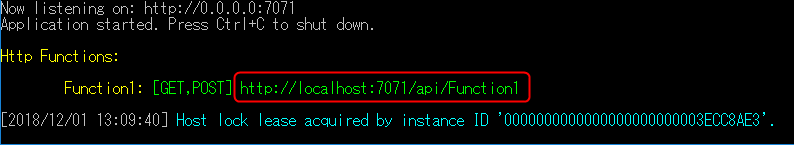
下部にURLが表示されたら準備完了です。
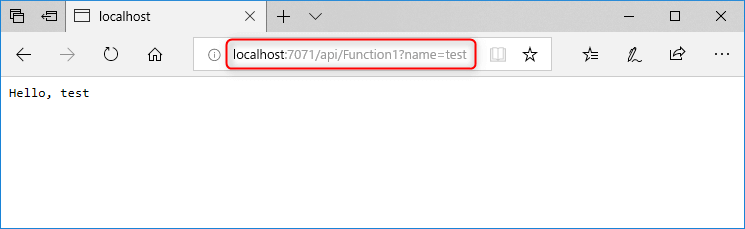
URLをコピーしブラウザに貼り付けます。Http triggerのテンプレートではnameパラメータが必要なため、末尾に?name=xxxを付与してアクセスします。
正しく結果が返ってくるかと思います。
Azureにデプロイ
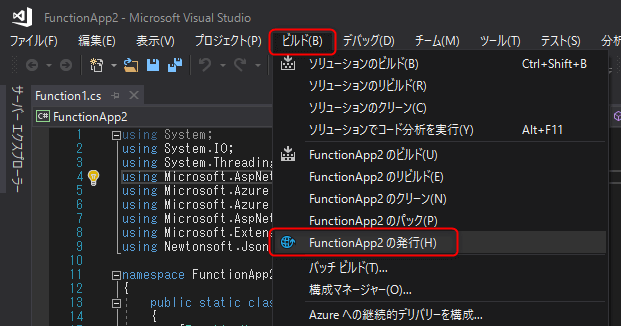
ビルドメニューよりFunctionAppの発行をクリックします。
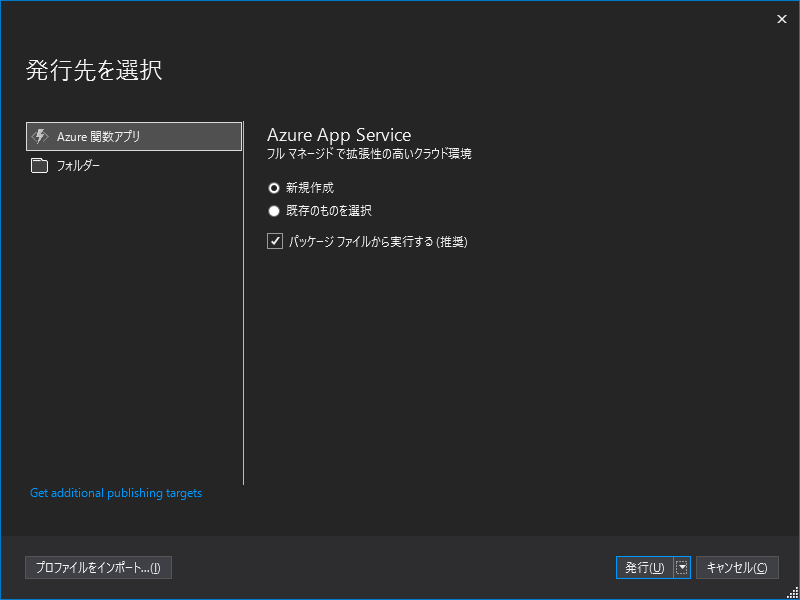
今回は新規で作成したいと思います。パッケージファイルから実行するのが推奨されているので、特別な理由がない限りチェックを付けて発行をクリックします。
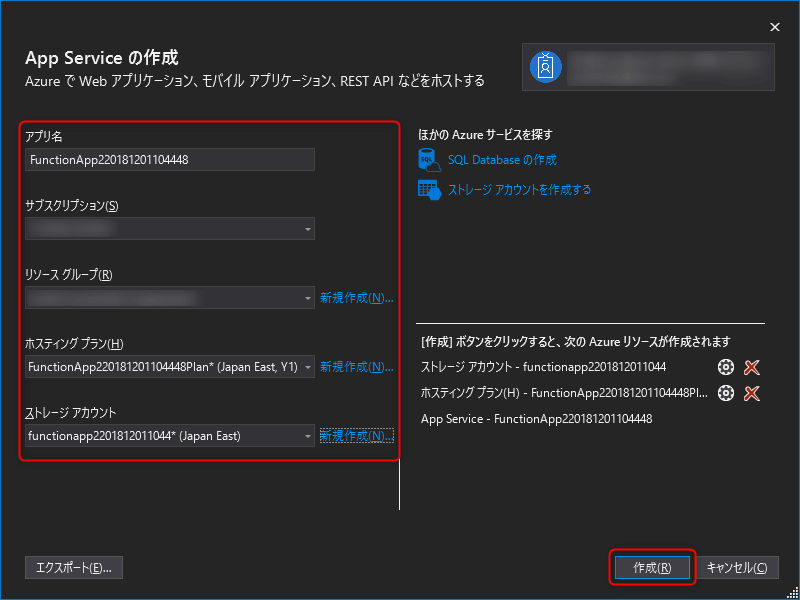
アプリ情報など、必要な情報を入力して作成ボタンをクリックします。
タイミングによっては以下のポップアップが表示されることがあります。問題ないため「はい」をクリックします。
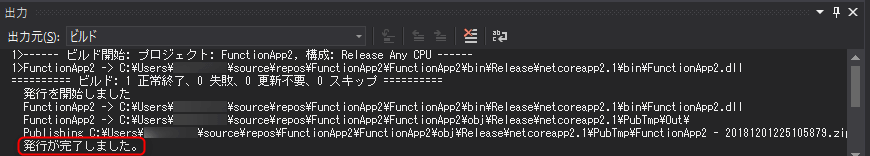
しばらく待つと出力に「発行が完了しました」と表示されます。
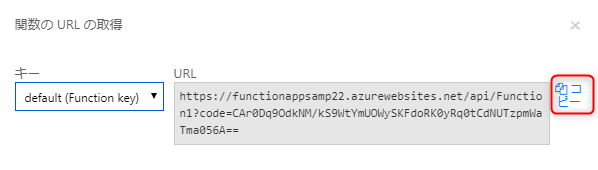
Azure Portalへ移動し、Function Appより発行したFunction内の「関数のURLの取得」をクリックします。
以下ポップアップが表示されたら「コピー」をクリックします。
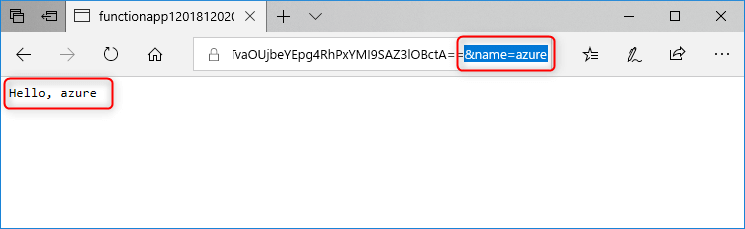
コピーした末尾に「&name=xxxx」を付与しアクセスしてみます。
無事表示されましたね。
以上、Visual Studioを利用したAzure Functionsをローカル環境で開発し、Azure上に発行する手順でした。